完美解决wordpress完全静态化,附详细教程
自从用了wp后,一直在找各类的插件,以便自已用的更顺手,这个静态化,搞了多天,今天终于完美解决,附教程。本博客版本:wordpress 2.9.2
本博客采用的是nginx搭建的,内已自带rewrite了,使用以下方法前,请确认空间开启了rewrite。
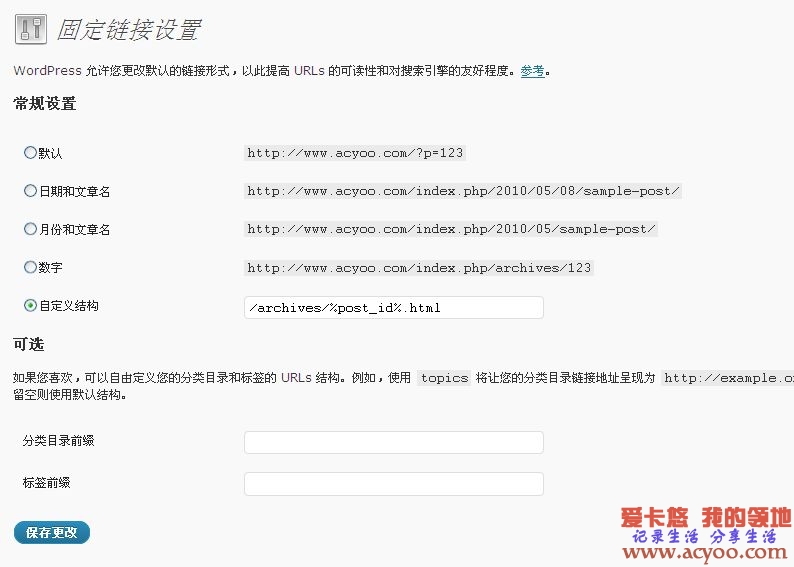
1.到wp的后台,设置---》固定链接,不能使用默认的,也就是,不要选第一个,也可以自定义链接,但一定得写成http://kzpu.com/a/xxxx.html的形式,后面生成的html文件就会在a文件夹里面。
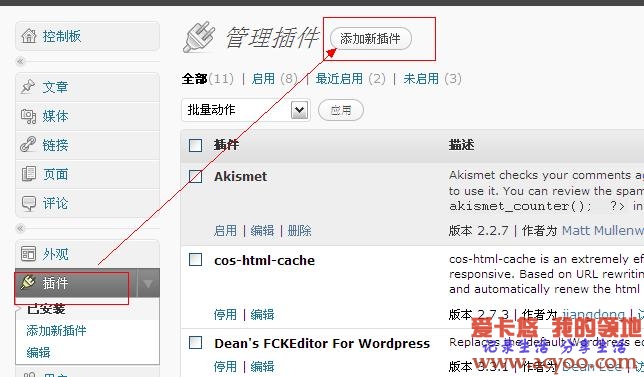
2.安装插件:cos-html-cache,点左边工具栏中的插件按钮,再点上面的添加新插件按钮
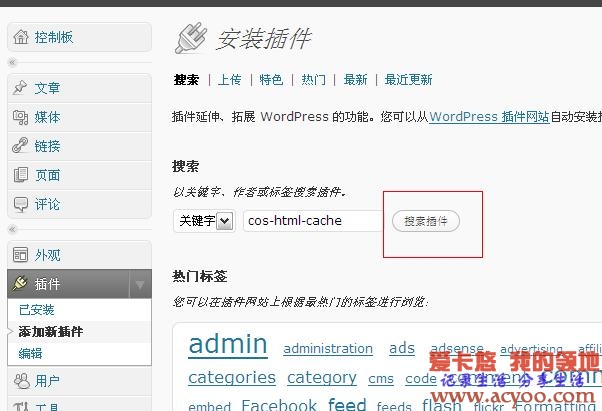
3.点搜索插件,在插件搜索栏里,填上要搜索的插件名字
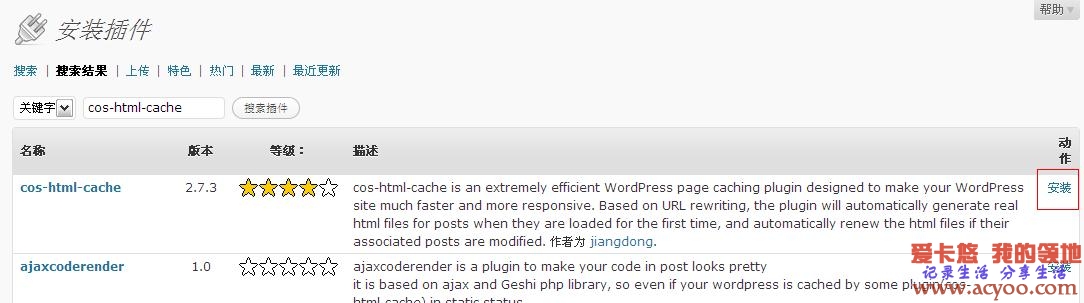
4.搜索到新插件后,点安装即可,安装后,激活插件。
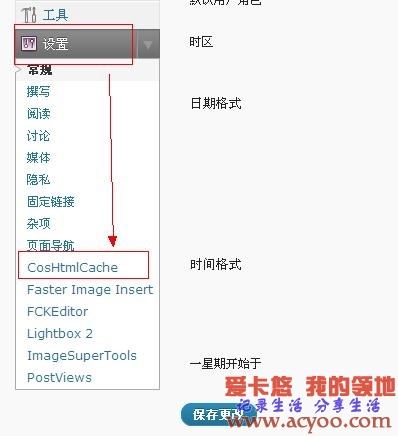
5.点左边的设置按钮,下面就会有刚才安装的插件了,在这里设置插件。
6.点删除html文件缓存,即可。
可以完美实现html静态化,大大提高页面访问的速度。
后记:这种方法对之前未静态化的页面没有任何影响,例如,google之前收录的页面地址是:http://kzpu.com/?p=222 ,当我们打开这个页面时,则自动跳转到:http://kzpu.com/archives/222.html
如果遇到首页无法更新,请到ftp里,删掉index.html这个文件。
更新:有以下缺点
1.首页静态后,有改动或变化,刷新不出来,要ftp上去删了index.html这文件。
2.首页静态不利于管理,我每次进后台都要重新输密码,静态后记不住cookies
3.首页静态后,301不起作用。






请问贵站用的是哪个主题,我一直找不到,请发主题名字给我,谢谢了!
不好意思,现在才看到,请留下邮箱,我发给你